WORDS Corporate Site
Credit
- Client
- 株式会社WORDS
- Type of Business
- 顧問編集
- Role
- Brand Design
- Contents Design
- Graphic Design
- Illustration
- Motion Design
- Web Design
- Web Development
Overview
現代に必要な「顧問編集者」という存在。
株式会社WORDS(ワーズ)は、経営者と企業を「言葉」でサポートするエディトリアル・エージェンシーです。誰もが迷う先の見えない現代で、社長の言葉をより多くの人の心に届けるお手伝いをする「顧問編集者」。
現代で必要とされながらも、まだあまり認知されていない顧問編集者の役割や仕事について、ウェブサイトリニューアル・資料の制作を通して表現するお手伝いをさせていただきました。








| ■ | White | #FFFFFF | 255/255/255 |
| ■ | Gray | #F5F5F5 | 233/233/233 |
| ■ | Black | #00111F | 0/17/31 |
| ■ | Yellow | #D8FB01 | 216/251/1 |






Client
株式会社WORDS
Team
Creative Direction
Fumito Abe
Art Direction
Seina Kon
Design
Seina Kon / Fumito Abe / Fuyuna Taguchi
Koyuki Nakagawa / Hitomi Natsui
Motion Design
Fuyuna Taguchi
Interaction Design / Scroll Animation
Fumito Abe
Illustration
Seina Kon
Development
Yoshinobu Suto / Mizuki Watanabe
Fumito Abe / Ayumi Sato(Pentaprogram)
Photograph
Shinpei Kobayashi(Partner)
Related Content
CSS Nite「お客さまの事業を強化するためのデザイン 〜WORDSウェブサイト制作の裏側 〜 」に出演しました。フォローアップあり。
URL
コーポレートサイト
メディア「の言葉」
編集者のための〆切手帳
https://shimekiri-techo.words-inc.co.jp/
Contact
お仕事のご依頼は、お問い合わせからご連絡ください。
Share
Creative Direction
いままでになかった顧問編集者という仕事をどう理解して、納得してもらえるか?
ウェブサイトリニューアルのご依頼をいただいた当初、現在のように顧問編集者という仕事を強く押し出したウェブサイトにする想定ではありませんでした。WORDSさまが構想していた編集にまつわる多様なサービスについて、表現方法をともに検討していく中で、「まずは顧問編集者という新しいサービスを明確に伝える必要があるのではないか?」という考えに至り、現在のウェブサイトのコンセプトへと舵をきることになりました。
WORDSさまとneccoでミーティングを重ね、言葉やデザインを徐々に磨いていくことで、伝わるウェブサイトへと昇華していく。新しいものをつくる醍醐味を味わったように感じます。お客さまとneccoがチームとなり、良いものをつくることに集中できた貴重なプロジェクトとなりました。
Design
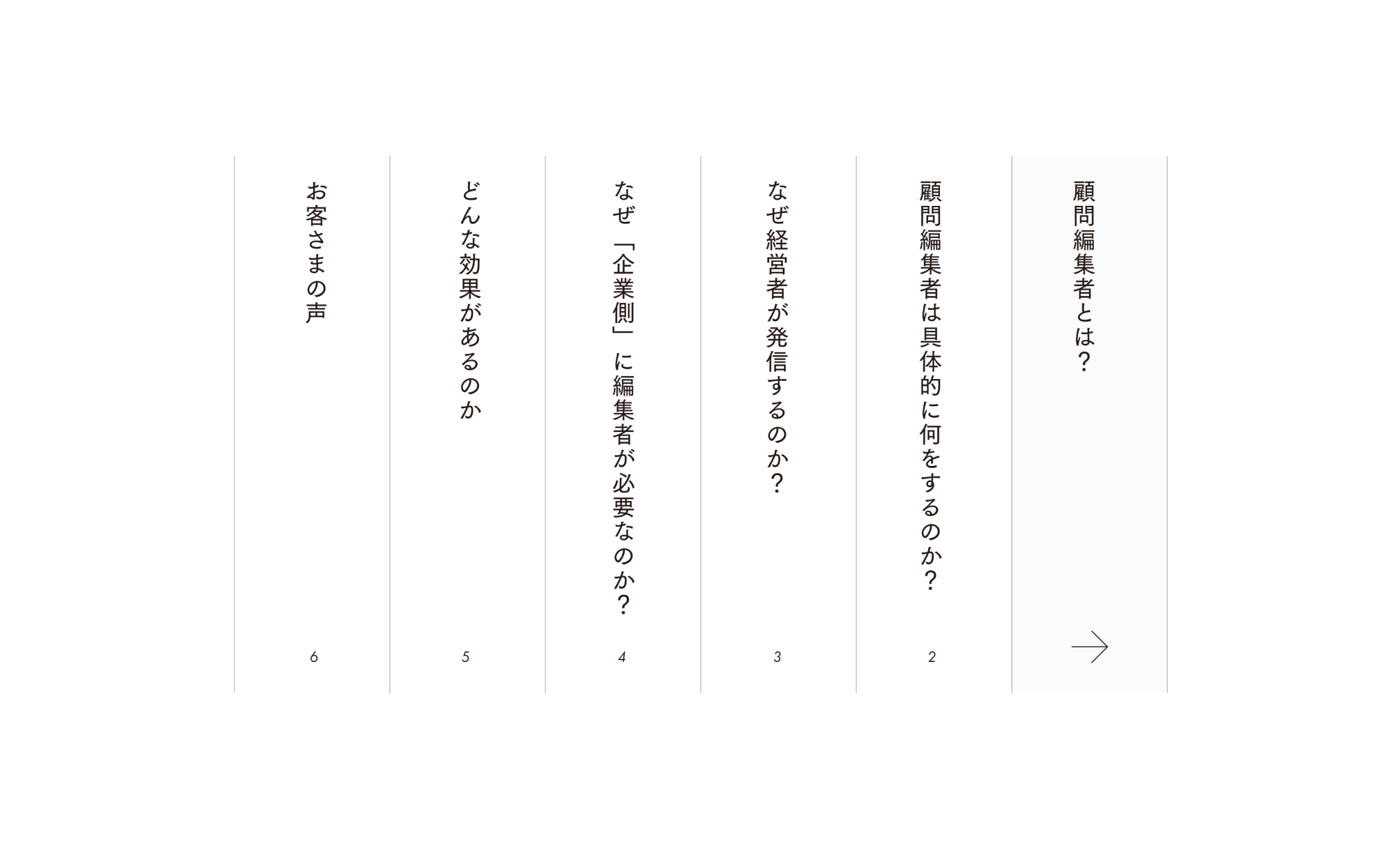
本を踏襲した目次をつくり、顧問編集の仕事を分割・構造化
「どうしたらウェブサイトに来て、楽しく読んで、顧問編集者という仕事を理解してもらって、納得感を得てもらえるか?」を第一に考えました。
本のような目次をつくり、伝えたい内容の骨格を作成。さらに言葉とイラスト、ウェブフォントの筑紫ゴシックと筑紫オールド明朝を組み合わせて”文字”に注力できたことで、WORDSさんの世界観や「らしさ」を持ったデザインコンセプトを生み出しました。
全ページにわたり左に縦の一本の線をつくり、サイト全体の情報整理の軸としました。思考の「もやもや」から一本の真っ直ぐな線になる様子や、経営者と編集者で言葉をつなげていく様子を表現し、経営者の言葉がより多くの人に届いてほしいという思いを込めました。
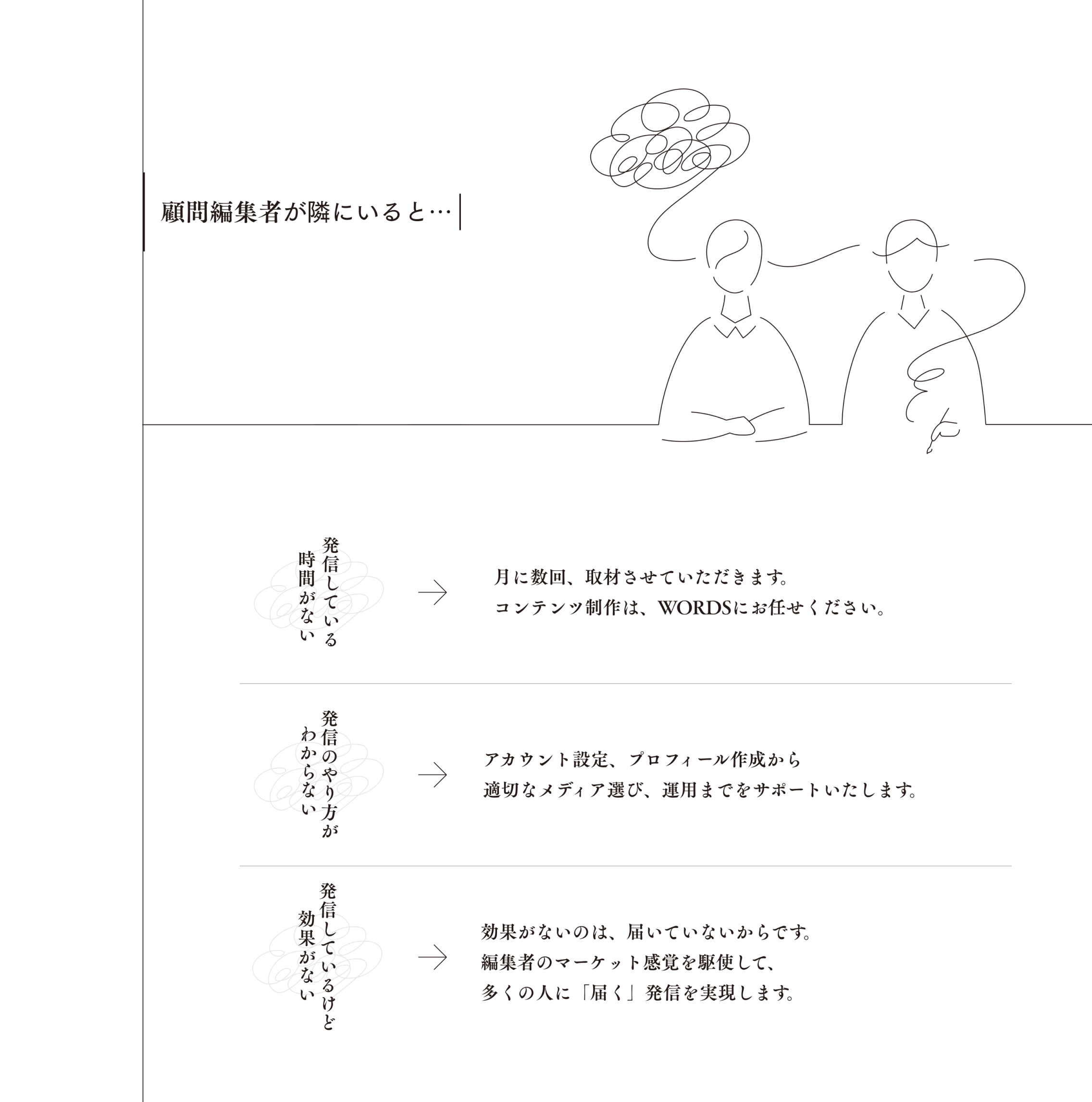
Illustration
顧問編集を伝えるイラスト
「顧問編集」という事業の内容や価値を分かりやすく伝えられるよう、コンテンツの内容にあわせて比喩を交えながら制作。コンテンツの充実度をより感じられるイラストを目指しました。
経営者が真に伝えたいことを丁寧な対話や取材を通して柔らかく紐解き整えていく姿勢を、流れる線のみのシンプルなイラストで表現しています。
Motion Design
線と言葉を引き立て、世界観をより濃くするアニメーション
ウェブサイトのイラストには、よく見れば動いているとわかるぐらいのさりげないアニメーションがついています。サイト全体で大切にしている「線」になめらかで自然な動きをつけることで、コンテンツや言葉がより伝わりやすくなり、WORDSさんの世界観をより濃く表現できたのではないかと思います。人が手に万年筆を持ち、紙に線を書いているようなイメージで動きをつけました。
動くイラストはLottieアニメーションで書き出しており、どんな大きさの画面でもキレイな線を保てます。
Development
Next.js + WordPress + GraphQL + Vercel のJamstack アーキテクチャを採用
今後の展開や大量のアクセスにも安定して表示できるよう、Next.js + WordPress + GraphQL + Vercel のJamstack アーキテクチャで、SSG(Static Site Generation)やISR(Incremental Static Regeneration)を採用しています。
ページのアニメーションやインタラクションはアニメーションライブラリのGSAPを採用し、イラストのアニメーションにはLottieを利用しています。
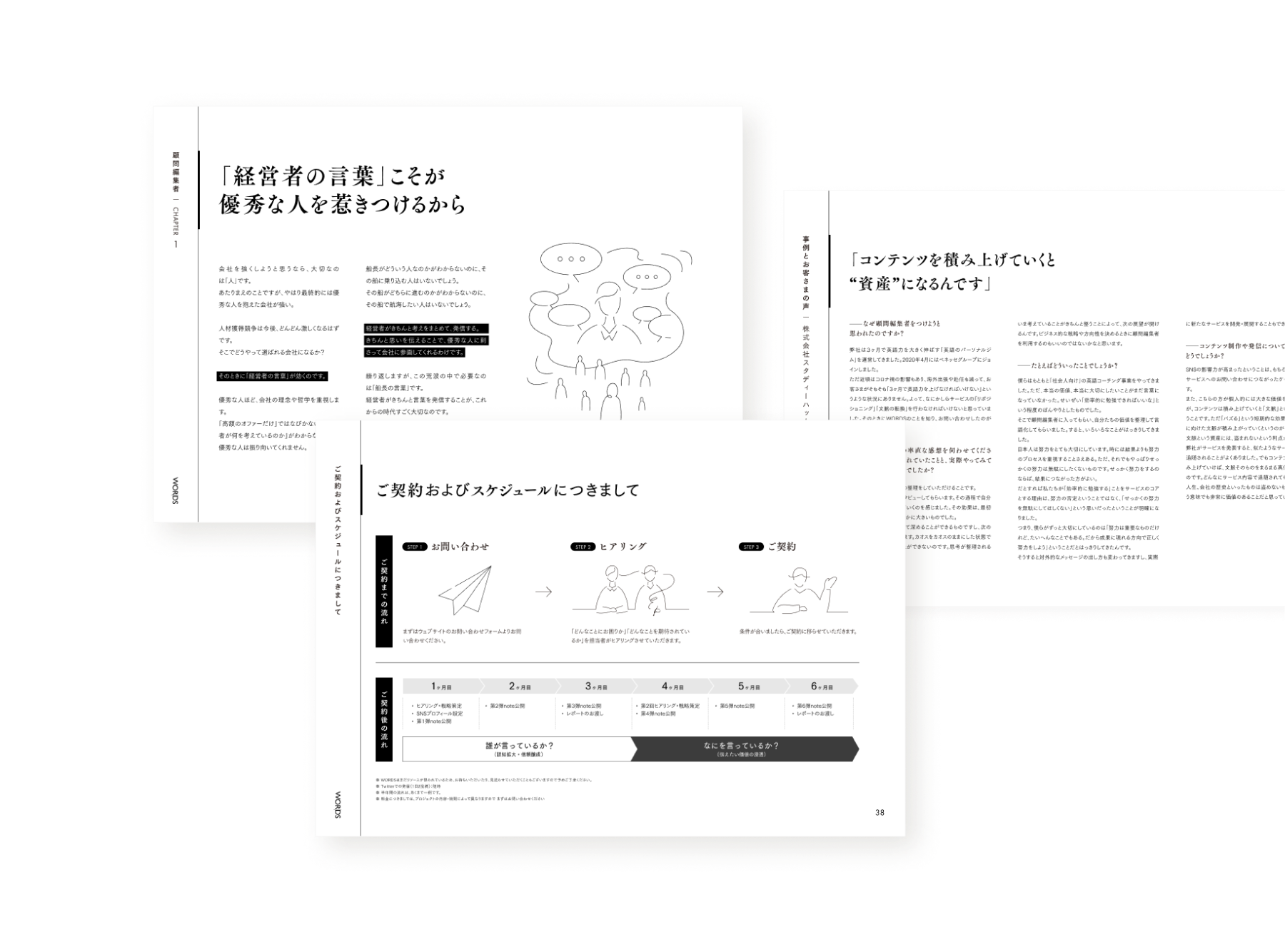
Document Design
40ページ超え、読みごたえ満点のダウンロード資料
顧問編集者についてやお客さまの声、会社の情報などをまとめたダウンロード資料は、全40ページ超えのボリューム満点資料となりました。
編集のプロが作った原稿を、図版やデザインを用いてより読みやすく、わかりやすくするできるよう工夫しています。内容が充実しているので読み物としても楽しめて、ビジネス面でも役に立つツールができました。
Client Voice
定期的に資料請求や問い合わせもいただくようになり、おかげさまで業績も右肩上がりです!
neccoさんには弊社のサイトをつくっていただきました。これまで「顧問編集者」という新しい仕事がなかなかうまく伝わらなかったのですが、サイトを構築するなかで情報整理と編集をしていただいたことでわかりやすくなり、スムーズに伝わるようになりました。「WEB制作」にとどまらず「コンテンツづくり」にも尽力いただきましたし、弊社や顧問編集者の今後まで戦略的に考えてくださいました。
neccoさんは目的から逆算して設計し、その会社の「世界観」をつくってくださるプロフェッショナルだと思っています!
株式会社WORDS
代表取締役 竹村 俊助
