


necco Note
Figmaで実践する「neccoのペアデザイン」
- Web Design
2月19日に「Figmaの基本とペアデザイン」というタイトルでCSS Niteに出演させていただいてから数ヶ月たってしまったのですが、Figmaを導入する前からおこなってきたneccoでの現時点でのペアデザインについてまとめておこうと思います。
ペアデザインとは


二人一組、または複数人でデザインをすることです。
基本的には一人がツールを操作し、一人がフィードバックをする、次のアクションを考えて、依頼するなどの方法でおこないます。neccoでは3人以上や複数人で同時にFigmaなどの共同編集ができるツールを利用することが多く、みんなで同時に何かを準備したり作成しています。
ペアデザインをはじめた背景

2016年以前は Adobe Illustrator を利用してデザインをしていました。
そこから「どうやらウェブデザインやUIデザインはSketchが良さそう」という話をきき、すぐにウェブやUIに関してはメンバー全員Sketchに変更しました。
タスク管理や実装までスムーズにいくように2年ほどフローなどを試行錯誤し、Abstractのバージョン管理での擬似的な同時編集などを複数人のデザイナーでおこなうようになっていきました。
実装時、エンジニアはSketchファイルでなくZeplinをみて実装するようになります。

しかし、ファイルをバージョン管理する際にコンフリクトやデグレが起こるようになり、もっと良い方法はないかと悩んでいたところ、Figmaという新しいデザインツールを発見。まずはひとつのプロジェクトで全員で試してみることにしました。

試してみたところ共同編集も快適で、最後の作り込みまでほぼ完了することがわかりました。しかも自動保存のためファイルを保存するという作業もなくなり、「これはかなり良いのでは!」と全メンバーで驚いていました。
それが2018年秋頃でした。
Figmaひとつでデザイン、バージョン管理、プロトタイプを作成することができます。ディレクター、エディター、デザイナー、エンジニア全員が同時にひとつのツールで設計、ライティング、デザイン、デザインレビューまでできるようになりました。
Figmaですべてのウェブデザインが完結できると確信しましたので、一斉に全プロジェクトをFigmaに移すことにしました。2018年秋から2021年6月現在もずっと、Figmaでウェブデザインを制作しています。(もちろんAdobe Illustrator や Photoshopも利用しています。)
また、これまではSketch、Abstract、Zeplinの3つに費用がかかっていましたが、Figmaを全メンバーが使うことで金銭的にも時間的にも大きくコスト削減ができるようになりました。
ペアデザインの組み合わせ
ペアといっても、neccoではさまざまなペアでデザインをおこないます。
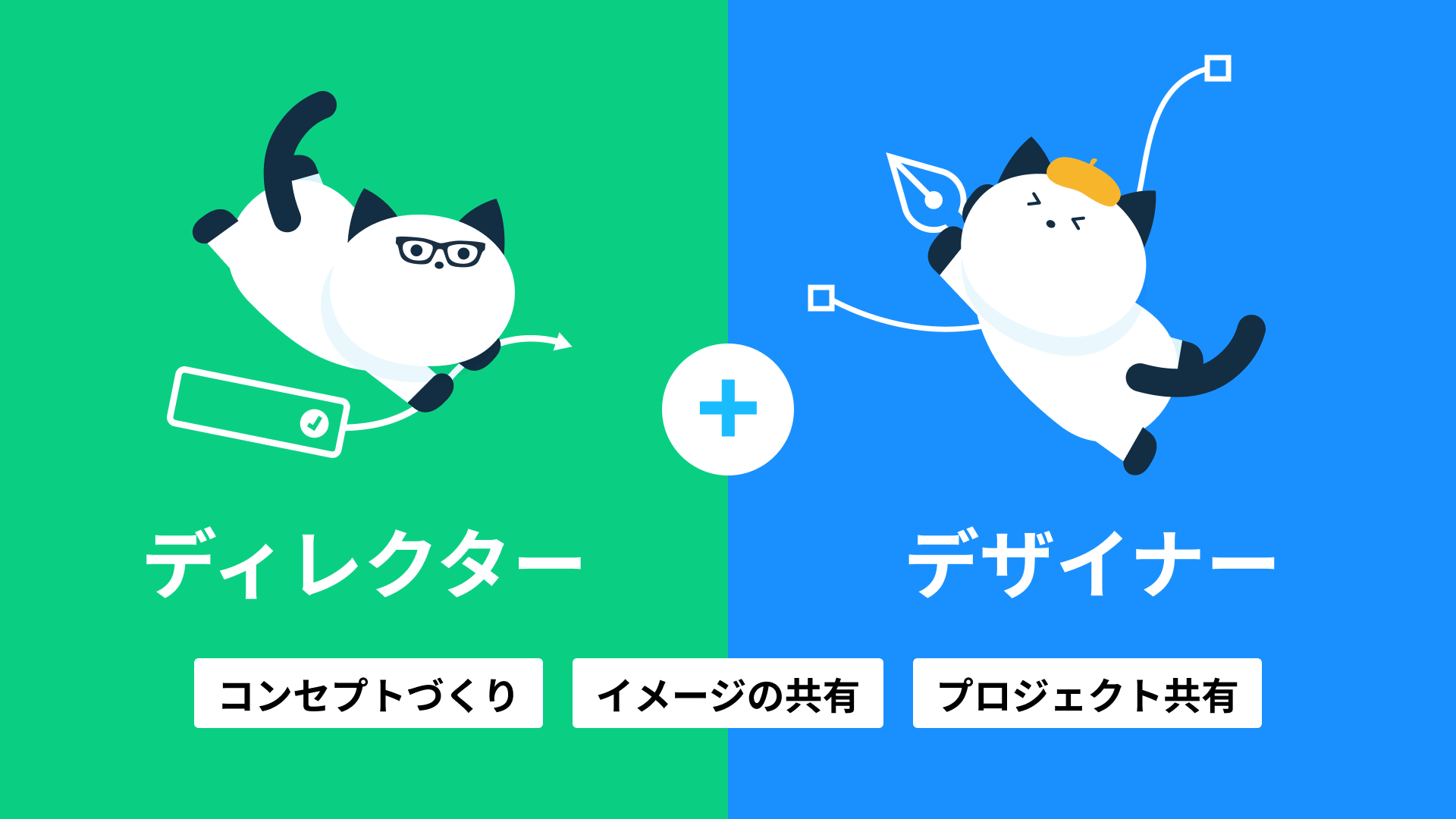
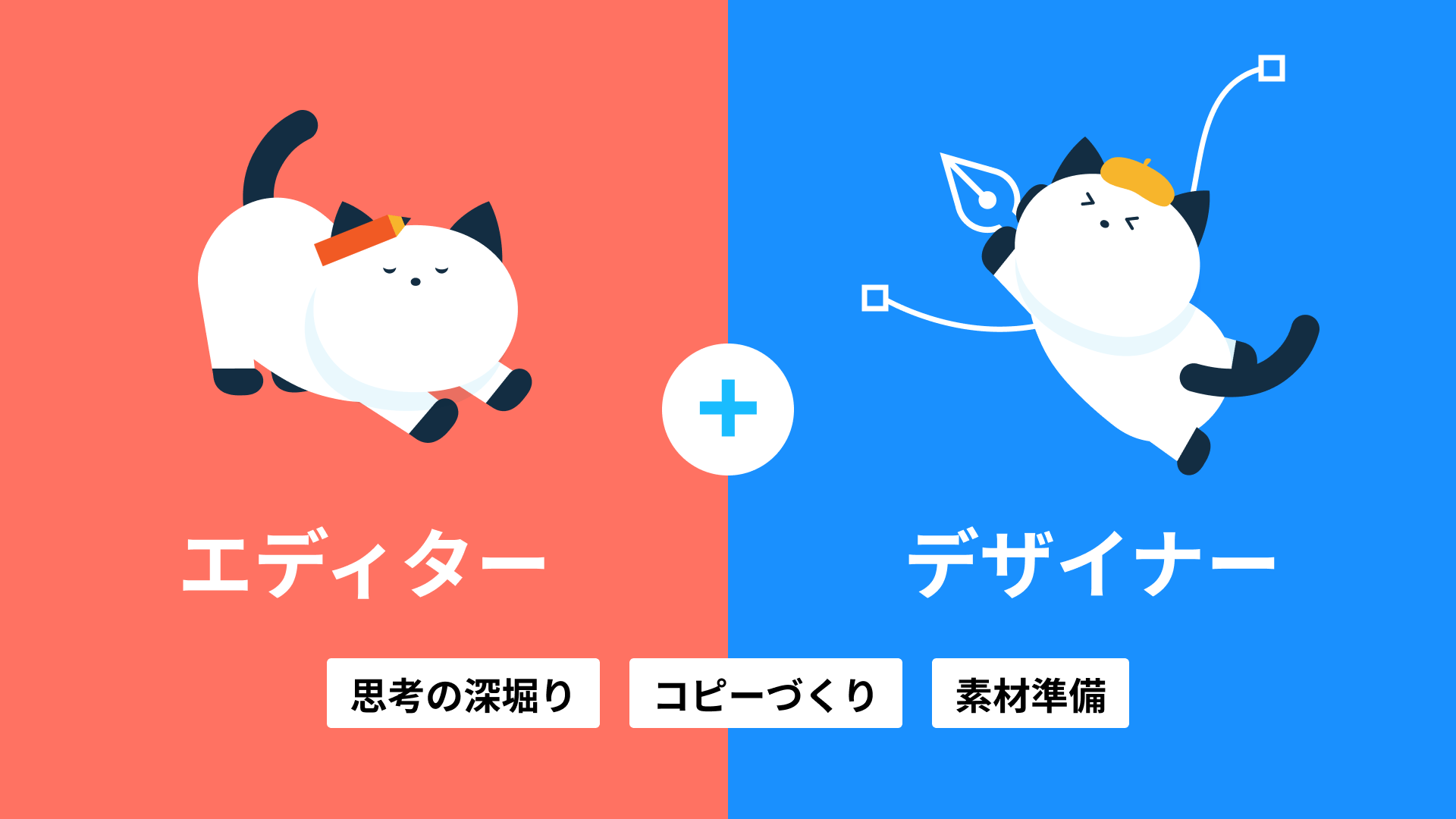
ディレクターとデザイナー、エディターとデザイナー、デザイナーとデザイナーのような組み合わせが多いです。また2人でなく3人、4人、5人のときもあります。

ディレクターとデザイナーでは、コンセプトづくり、イメージの共有、プロジェクト共有、ワイヤーフレームなどの共有や作成、デザインレビューなどをしています。

エディターとデザイナーでは、掲載する言葉を中心に思考を深堀りしたり、そこから掲載するコピーや文章を作成したり、写真も準備していきます。

デザイナーとデザイナーでは、デザインを細かく作り込んだり、役割を分担してページやスマートデバイス、タブレットデバイスなどのサイズ別のデザイン展開、調査や参考の共有、デザイナー双方でスキルアップを狙った技術共有などもおこなわれています。
役割が違うメンバー同士がペアデザインをすることで、デザインを異なる視点から多角的に見たり、お互いに調整・改善ができています。
このように、ウェブサイトやウェブアプリを作るといっても、複数のメンバーがペアを組み、ときには2人以上で同時にデザインをすることが多くあります。
デザイナーだけがペアデザインをするのではなく、いろいろな職種のメンバーによるペアを作ることで多角的な視点でデザインを見ていけるようになると感じています。
制作しているデザインの種類や内容、進行状況、メンバーの得意不得意などによって柔軟に組み合わせ、うまく役割分担できると良いかなと思います。

また、役割分担は大事なのですが、ペアの組み合わせで必要になる観点が他にもあります。以下をご覧ください。

Pair design by By Gretchen Anderson and Chris Noessel
https://www.oreilly.com/content/pair-design/
こちらは上記のリンクのペアデザインの記事の意訳をまとめたものです。詳細は認識違いがあるかもしれませんので上記の原文も読んでほしいのですが、この中では「ペアはこのような組み合わせだと良い」という話が書かれています。なかなか聞き慣れない言葉ですが、シンセサイザー役の人とジェネレーター役の人がペアになってデザインをおこない、またこの役割を交代することでより新しいアイデアがだせるような状態を持続することができる。ともあります。
自分がいまシンセサイザー側の役割なのか、ジェネレーター側の役割かは意識しつつ、ときに役割を意識的に交代してみるのが良いと思います。
ペアデザインのいいところ

では、ペアデザインの良いところをさまざまな役割からお伝えしていきたいと思います。
まずはディレクターです。

現状、ディレクターの役割を担う私がデザイナーとペア組むことが多いのですが、ペアデザインの良さは当初からすごく感じています。お客さまから伺った内容をドキュメントにまとめたり、資料整理などもしますが、すぐにデザインをデザイナーとリアルタイムで会話しながらおこしていくことも多いです。
一度勢いよく作り、数日デザイナーにおまかせしてからレビュー、途中でも会話しながら調整や方向性のすり合わせなどもおこないます。
デザインに使用する資料などもすべてJPG化して圧縮し、Figmaにまとめたりもします。ディレクター、エディター、デザイナー、エンジニアもFigmaをみれば一通りの情報がある状態にしています。

デザイナー7年目となってますが、リードデザイナー的なポジションの場合、経験が浅いメンバーともペアになることも多いです。その場合はでも上記以外にも、
- グランドデザインを作成したあとにスマートデバイスや配下ページのデザイン展開を依頼、共有しやすい
- リードデザイナーが注力すべきデザインに集中できる
などがいいところだと思っています。
実際スピードは落ちるより速くなる印象があります。もちろん二人分の時間は使ってしまうのですが、一日中同じプロジェクトのデザインをペアでおこなっているわけではなく、デザインの進行が滞ったときや、滞りそうなときなどお互い声をかけてペアデザインを始めたりしています。

ペアデザインはディレクターやエディター、リードデザイナーだけにメリットがあるわけでなく、特に経験が浅いメンバーにとっては大きな効果を発揮すると考えています。
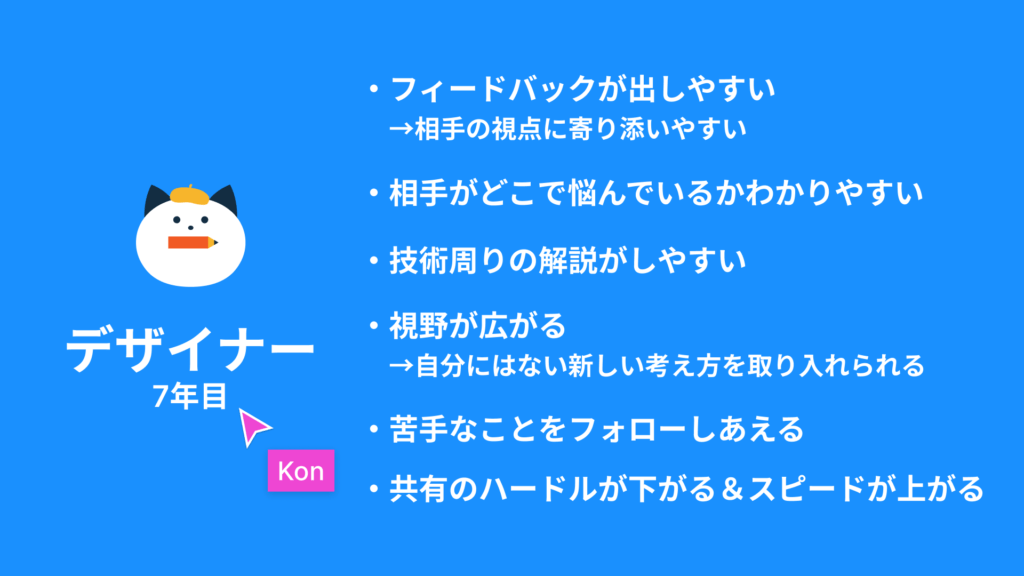
neccoでは1年目の新卒デザイナーがいるのですが、自分以外のメンバーとデザインをすることで「迷いや悩む時間が減る」「次のデザインにすぐ取り掛かれる」「すぐにその場で質問できる」などのメリットがあります。
特にペアデザイン中は質問がしやすく、「そのオブジェクトはどう作るのか?」などの技術的な質問から、「なぜそのデザインが良いのか、良くないのか?」などの考えや判断軸などもその場で先輩メンバーに聞くことができるという大きなメリットがあります。
補足として、Figmaでリアルタイムデザインしているだけでなく、neccoではNeWorkやEcho Showをつないでメンバー同士が会話をしながらペアデザインを行っています。話ができないときはFigma上に直接コメントを書いて会話することもあります。
ペアデザインのデメリット
- 「デザインがどうあるべきか」やマーケティング、ビジネス観点からのデザイン判断回数が減ってしまう。考える機会を奪ってしまう。
- 自分だけで作り切る力が伸びない(一人で完成させれば良いというわけではないですが)
- 一人だけの時間でなく二人分の時間がかかってしまう(その分スピードもあがる場合も多い)
などでしょうか。
ですが、これはペアデザインをする時間や、担当するページや量によって調整できますし、あまりデメリットにならないとも思ってます。
依頼いただくプロジェクトの規模的にも、現状では一人で完成させることができるデザインがない状態です。どのデザインも社内はもちろん依頼者さんや社外チームとも協力してすすめる必要があります。
もちろん「自分が作りきった」という自負や自信は心の中に必要ですが、依頼してくれる方の課題を発見する、解決する、依頼者の顧客までメリットを届けるという外向きの目的になるように気をつける必要があります。
私が、僕がつくった!に意識が向きすぎると、うまくいかなくなる可能性がありそうです。実績としての担当のクレジットや担当領域や量などの判断は少し難しいです。このあたりは組織の文化やチーム形成、ペアでの信頼関係、評価なども関わってくるので、ルール化など含めて現在検討中です。
ペアデザインでより良いデザインをし続けるには
ここまで、ペアデザインとは、neccoでペアデザインを始めた背景や、ペアになる組み合わせ、ペアデザインの良いところやデメリットになりそうなポイントをお話してきました。
Figmaが出てきたことにより、今後は誰かと一緒に、チームや複数人で同時にデザインすることがどんどん増えていくように思います。
neccoでも常時ペアデザインをしているわけではなく、進行状況をみつつ適宜ペアデザインをしています。
その中で経験やスキル、役割まで違う人がペアになり、よい良いデザインをし続けるには、
「ペアになる二人はそれぞれ明確なスタンスを持ち、協力してデザインの問題に対してお互いが補完するように解決策を作っていく必要がある」
と思います。
上述したペアデザインの電子ブックに書かれていました。(意訳ですので原文ぜひ。)
これはペアデザインだけでなく、チームでひとつのプロジェクトを担うみなさんに当てはまる姿勢かなと思います。お客さまの課題発見、解決のための調査、解決策やデザインの提示、ウェブサイト開発をおこなう場合にとても重要です。わたしたちもメンバーそれぞれが意識していきたいと思います。
最後に
まだまだ発展途上のneccoのペアデザインですが、ペアデザインをするために利用しているFigmaとペアデザインについて、2021年2月19日のCSS Niteで「Figmaの基本とペアデザイン」というタイトルお話しました。そちらのフォローアップ記事は下記にてご覧いただければと思います。

📮 お仕事のご依頼やご相談、お待ちしております。
お仕事のご依頼やご相談は、お問い合わせ からお願いいたします。
🤝 一緒に働きませんか?
下記の職種を募集中です。より良いデザイン、言葉、エンジニアリングをチームで追求していける方をお待ちしております。詳細は 採用情報 をご覧ください。
🗒 会社案内資料もご活用ください。
弊社のサービスや制作・活動実績、会社概要、ご契約など各種情報をまとめた資料をご用意しています。会社案内資料 からダウンロード可能ですので、ぜひご活用ください。

(2024年3月時点)
阿部 文人
Fumito Abe
東京都生まれ。オフィス仲介、外国人専用ゲストハウスなどの不動産業界にて自社ブランデング・ウェブマーケティングに従事。ウェブサイトの解析、広告運用、多言語サイトの制作を経験。その後、サンフランシスコにて語学留学を兼ね1年渡米。現地企業ECサイトの企画からCMS開発、デザイン制作なども担当。帰国後、2013年9月より秋田県内企業にてWordPressを中心にウェブサイトを多数構築。 2016年10月秋田県秋田市にて株式会社neccoを設立。WordCamp Kyoto 2017・WordCamp Osaka 2018・各地のJP_Stripes・JP_Stripes Connect 2019、CSS Nite LP64の登壇やAlexa Day2018・2019の運営など社外でも積極的に活動中。 2022年、共著『これからはじめるFigma Web・UIデザイン入門』(マイナビ出版)を出版。好きなものは猫、読書、建築、Apple。2匹の猫と仲良く暮らしています。



